



Завдання 1.
- У створеній папці \\Група№xx\Вивчення HTML\
Відкрий для редагування в блокноті (notepad++) попередню сторінку і
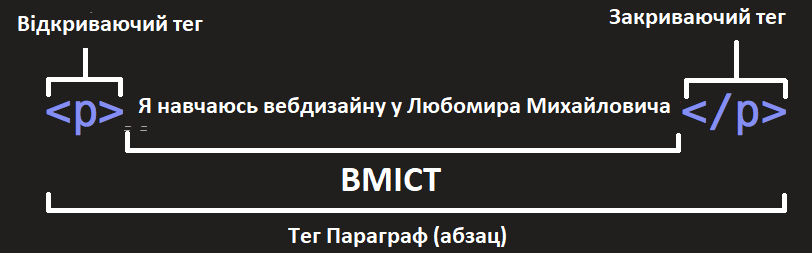
скоригуй і застосуй до тексту тег абзацу.:
<Html> <Head> <Title> Мій перший крок </title> </Head> <Body> <p>Привіт, це моя перша сторінка.</p> <br> <p align="right" >Ласкаво просимо! :)</p> <p align="center" >Ласкаво просимо! :)</p> </Body> </Html>- Скопіюй в 1 і 2 абзац відповідно два нижче вказані абзаци:
Оператор з обробки інформації та програмного забезпечення – це висококваліфікований робітник, який вміє не тільки працювати з офісними додатками (текстовим редактором, електронними таблицями, базами даних, графікою, презентаціями), а й є технічним фахівцем в області інформаційних технологій. Сферою професійного використання випускників даної професії є сервісні центри з продажу та ремонту комп’ютерної, офісної та побутової техніки; Інтернет-провайдери; фірми-розробники програмних продуктів; підприємства, установи та організації всіх видів економічної діяльності.
абзац 2.Оператор з обробки інформації та програмного забезпечення, в ВПУ№14 м.Коломиї, працює в комп’ютерних лабораторіях, кабінетах. Праця оператора за умов дотримання всіх санітарних норм та правил належить до розряду фізичної праці середньої тяжкості. Операторами можуть працювати як жінки, так і чоловіки різного віку. Для здійснення технологічних операцій пред’являються вимоги до безпечних умов праці, передбачені нормативними актами щодо роботи з комп’ютерною технікою.
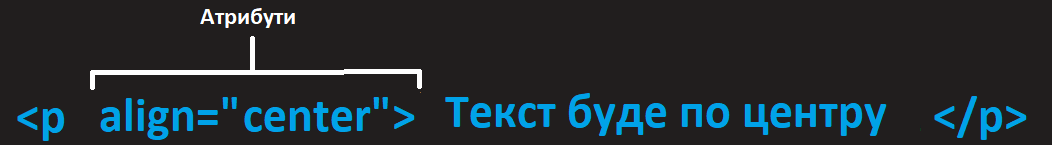
- Застосуйте до цих абзаців атрибути вирівнювання по ширині. - Викличте контексне меню на малюку і збережіть його в своїй паці.
- Викличте контексне меню на малюку і збережіть його в своїй паці.